
How to find out what platform a website uses?
If you’re not sure which platform your website is using, it can be a real headache. It’s hard to make improvements or troubleshoot issues without knowing the right details. So, how to find out what platform a website uses? Don’t worry, we’re here to help! With our tool, you can check website platform online quickly and easily. Read our article to learn more and get the best service to improve your site’s performance. We’ve made it simple for you!
How to Find Out What Platform a Website Uses? 6 Ways to Unlock Key Insights
Discovering the platform behind a website can reveal valuable insights. Here are 6 effective ways to uncover the technologies and tools powering any site.
Top Website Tools to Uncover Hidden Technologies
Tool | Main Feature | Extra Features | Pricing |
BuiltWith | Detailed analysis of website technologies | Competitor analysis, market research | Free & Paid |
Wappalyzer | Browser extension for detecting website technologies | Instant results with a click | Free |
Stackcrawler | Simple free tool for platform detection | Unlimited usage | Free |
WhatCMS | Identifies the CMS used by a website | CMS version details | Free |
SimilarTech | Provides stats and popularity insights of website tech | Usage trends, market share analysis | Free & Paid |
Sitechecker | Platform identification and SEO insights | SEO analysis and performance tools | Free & Paid |
Ghostery | Detects tracking technologies on websites | Tracker blocking, privacy-focused | Paid |
Datanyze | Detailed technology stack analysis and competitor data | Market research, sales tools | Paid |
There are several tools available to easily identify the platform a website is built on, both free and paid. Here’s a quick overview of the most popular ones:
BuiltWith: BuiltWith is a reliable tool that provides an in-depth analysis of a website’s platform. Simply input the URL, and you’ll receive detailed information about the technologies, analytics tools, and security systems being used.
Wappalyzer: This powerful browser extension shows you the technologies behind a website with just a click. Once installed, simply visit a site and click on the Wappalyzer icon in your browser to see the platform, JavaScript libraries, and more.
Stackcrawler: Stackcrawler is a free tool that allows you to enter a website’s URL and quickly find out what platform and technologies the website uses.
WhatCMS: If you're focused on identifying Content Management Systems (CMS), WhatCMS is the perfect tool. It quickly tells you if the website is using a CMS like WordPress, Joomla, or Drupal, and it also reveals the specific version being used.
SimilarTech: SimilarTech offers a comprehensive view of a website’s technology stack and provides statistics on its usage and popularity. This tool is particularly useful if you want to see which technologies are trending and how websites compare in terms of market share.
Sitechecker: Sitechecker offers an easy-to-use platform that not only helps identify a website’s platform but also provides valuable SEO insights. It’s a great option for anyone looking to optimize a site’s performance while discovering the technologies behind it.
Ghostery: Ghostery helps you see the platforms and technologies that track user data, such as analytics and advertising tools. It also blocks trackers for improved browsing privacy.
Datanyze: Datanyze offers paid plans for more advanced features, providing detailed insights into website technology stacks, including CMS, advertising networks, and more.
Unlock Website Insights with Powerful APIs

Use powerful APIs to unlock valuable insights from any website
API (Application Programming Interface) is a collection of rules that enable various software applications to communicate and share data with one another. It serves as a link between many systems, allowing them to work together.
To find out what platform a website uses through an API, you can use services like the Stackcrawler API. The Stackcrawler API, available through RapidAPI, instantly provides users with detailed information about the technologies, frameworks, and tools a website is built with. By sending a simple request to this API, you can quickly discover the CMS, programming languages, and other technologies running on a website.
Powerful Chrome Extensions for Website Analysis
To find out the platform behind a website, Chrome extensions are very useful. Here are some of the top extensions for website analysis:
Extension | Main Feature | Purpose |
Stackcrawler | Identifies CMS, e-commerce platforms, themes, apps | Ideal for developers and designers |
TechStack | Displays technology stack overview | Quick and simple technology analysis |
BuiltWith | Shows detailed tech stack | In-depth website technology analysis |
WhatRuns | Detects platform, plugins, and themes | Provides insights into website components |
Wappalyzer | Reveals full tech stack, including analytics tools | Comprehensive website technology breakdown |
Ghostery | Identifies tracking technologies and privacy-related tools | Focuses on website privacy and tracking tools |
PageXray | Displays CMS, JavaScript libraries, and tech details | Quick tech stack overview for web analysis |
Stackcrawler: A tool that identifies the technology stack behind any website, including CMS, e-commerce platforms, WordPress themes, and more.
TechStack: This extension gives a quick view of a website’s technology stack. With just a click, you can see the tech behind the site.
BuiltWith Technology Profiler: Offers a detailed list of all technologies used on a website, from CMS to analytics tools.
WhatRuns: This extension helps you discover the platform, plugins, and themes that a website is using.
Wappalyzer: It reveals a website’s technology stack, including CMS, e-commerce platforms, and analytics tools.
Ghostery: A privacy and tracker-blocking extension that also identifies the technologies used for website tracking, including analytics and advertising tools.
PageXray: This extension helps you quickly find the technology stack behind a website by displaying the CMS, JavaScript libraries, and other tools used on the site.
Top Firefox Add-ons to Detect Website Platforms
Firefox Addon | Main Feature | Purpose |
Domain Details | Shows IP, webserver details, and country of the website | identify the hosting details |
Wappalyzer | Detects CMS, frameworks, e-commerce, and libraries | Discovers website technologies and platforms. |
Library Detector | Identifies JavaScript libraries (e.g., React, Angular) | Reveals front-end libraries used by the site. |
Firefox add-ons can provide valuable insights into the technology behind a website. Here are some top Firefox add-ons that can help you analyze any site:
Domain Details: This add-on gives you in-depth information about the domain, such as the website’s IP address, the webserver it is hosted on, and the country where the website is based. It helps you identify the hosting details and where the website is located geographically.
Wappalyzer: Wappalyzer is a powerful tool for discovering the technologies used by a website. It detects various technologies, including the CMS (Content Management System), frameworks, e-commerce platforms, JavaScript libraries, and more. Simply click on the Wappalyzer icon to see all the tech used by a website.
Library Detector: This Firefox add-on helps identify the JavaScript libraries used on a website. It can detect libraries like jQuery, React, Angular, and others, giving you insight into the web technologies powering the site’s functionality.
Check a Website's Source Code for Insights
 Examine a website's source code to uncover hidden technology details
Examine a website's source code to uncover hidden technology details
To find out what platform a website uses by checking its source code, follow these simple steps.
Open the Website: Start by visiting the website you want to analyze. Make sure you're on the correct page you’re curious about.
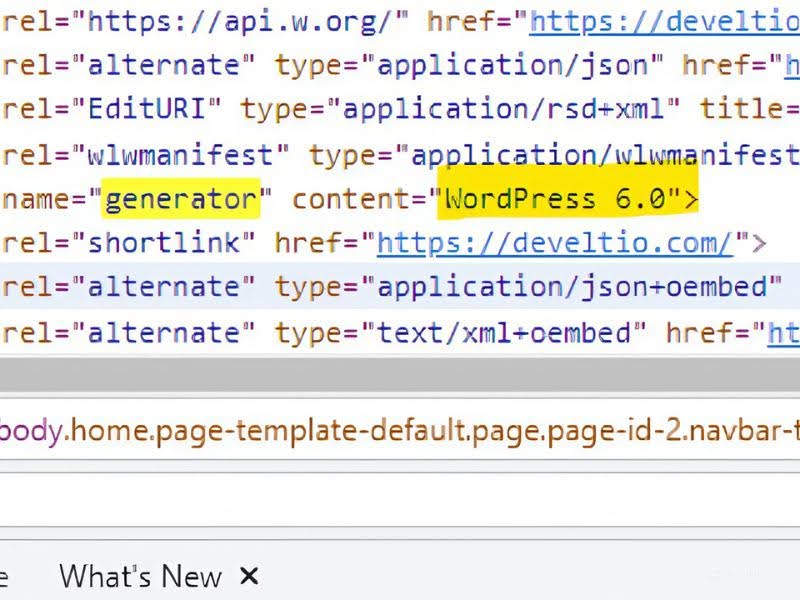
View the Source Code: Right-click anywhere on the webpage (avoid right-clicking on images or videos) and select the option “View Page Source” or a similar option. This will open the website’s HTML code in a new tab or window.
Look for CMS Clues: Many websites use popular Content Management Systems (CMS) like WordPress, Joomla, or Drupal. In the HTML code, you may find comments that identify the CMS being used. For instance, you could see a comment like <!-- This is WordPress --> in the code. These comments are added by developers to help identify the platform, making it easy for you to recognize which CMS is in use.
Identify JavaScript Libraries: If the website is using JavaScript libraries like jQuery or React, you’ll likely find these references in the <script> tags within the HTML code. These tags contain links to JavaScript files or the names of the libraries, which can give you clues about the technologies the website is built with.
Check for Theme or Plugin Hints: For CMS-based websites, you can often tell what platform is being used by looking at specific URLs in the source code. For example, WordPress websites may have URLs that include /wp-content/themes/ or /wp-content/plugins/, which indicate WordPress themes or plugins in use.
Search for Specific Keywords: To make your search quicker, use the browser’s search function (Ctrl+F or Cmd+F) and look for keywords like “WordPress,” “Joomla,” “Magento,” “Shopify,” or other platform names. This can help you find the platform or CMS quickly if it’s mentioned in the code.
Inspect the CSS: Sometimes, the CSS files linked in the source code can give clues about the platform. Look for comments or names within the CSS files that may reference a particular CMS or theme. CSS files often contain specific platform-related terms that help identify what the website is using.
Conclusion
In conclusion, how to find out what platform a website uses? Finding out what platform a website uses is easy and fun! You can look at the website's URL for hints, use online tools that check website details, or look at the source code for clues. Each of these steps helps you learn more about the website. Now you know how to find out what platform a website uses, so enjoy your time exploring online!
FAQs
How accurate are platform checking tools?
Most platform-checking tools are quite accurate, but some websites may hide their platform information for security reasons. Additionally, newer or custom-built websites might not be fully detectable, so results can vary depending on the site.
Is it possible to check the platform of any website?
Generally, yes, most public websites can be analyzed for their platform using these tools. However, some websites may have protections in place that prevent revealing platform details, especially for custom-built or secured sites.
Are there limitations to using a website platform checker?
Yes, some limitations include difficulty in detecting custom or hidden platforms, as well as potential false positives in identifying technologies. Tools may also struggle with complex websites that use a combination of platforms or specific security measures.


